바로 전 단계에서 transform의 다양한 속성들을 활용하여 평면상에서의 모양을 변형하는 법을 배웠습니다. 이번에는 평면이 아닌 입체적인 공간에서의 요소 변형법을 알아보겠습니다. 기존의 transform 속성들 중 3d로의 변형이 가능한 속성은 translate와 rotate 입니다.
# Contents
- perspective
- translateZ
# perspective
흔히 2d라고 하는 평면공간을 입체적인 3d 공간으로 바꾸는 제일 중요한 요소가 무엇일까요? 기존 x축, y축에 z축을 추가했을 시에 비로소 평면에서 입체공간으로 바뀝니다. 지금부터 우리가 다뤄볼 속성이 바로 이 z축에 해당합니다.
사람의 눈에 더욱 자연스러운 입체공간을 구현하기 위해서는 원근감이라는 요소를 추가해야 하는데 브라우저상에 원근감을 설정해주는 요소가 바로 perspective 입니다. 해당 속성의 사용법은 다음과 같습니다.
perspective: 원근감 수치
어떤 물체를 가까이서 바라보면 해당 물체의 왜곡이 커지고 멀리서 바라보면 물체의 왜곡이 적어집니다. 카메라의 광각렌즈와 망원렌즈를 상상하면 쉽게 이해할 수 있을 것입니다.
perspective의 수치가 적을수록 왜곡의 효과가 커지며 수치가 커질수록 왜곡이 줄어듭니다.
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
margin: 150px 50px;
border: 1px solid red;
margin-top: 20px;
float: left;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
transform: rotateY(50deg);
}
div:nth-child(1) {
perspective: 150px;
}
div:nth-child(3) {
perspective: 800px;
}
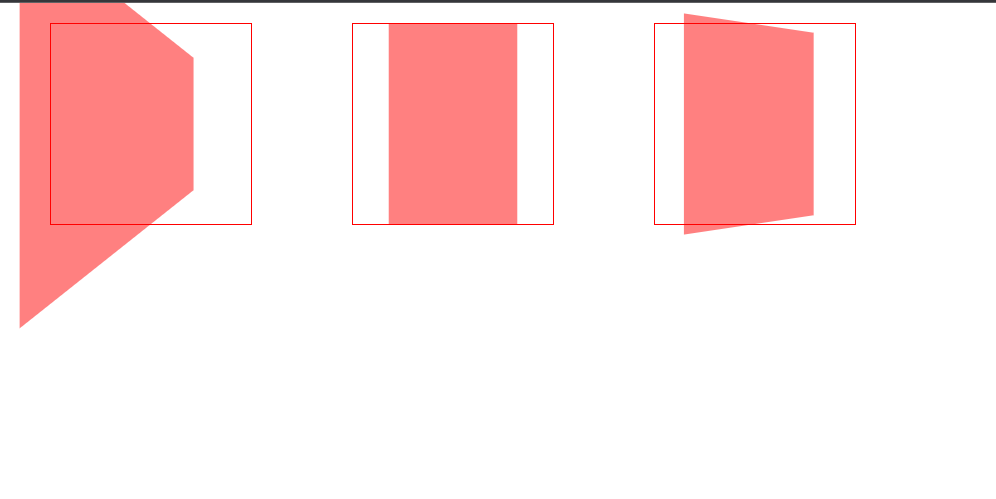
perspective 는 3d 변형을 한 요소의 부모 태그에 설정하는 것이 일반적입니다. 이렇게 3개의 <p> 태그 모두 y축을 기준으로 회전했지만, 부모 태그인 <div>의 perspective 수치 값에 따라 출력 화면에 많은 차이가 있는 것을 확인할 수 있습니다. perspective의 값이 적어 질 수록 왜곡이 커지며 클수록 왜곡이 작아지는 현상을 파악할 수 있었습니다.
# translateZ
transform(2d) 에서 배운 translate는 x축, y축 즉 위나 아래로 평면상에서 움직였다면 z축으로의 이동은 브라우저를 바라보는 사용자 시점에서 앞, 뒤로 움직인다고 이해하면 편할 것 같습니다. 사용 구문은 다음과 같습니다
transform: translateZ(이동거리)
translateZ는 3d 공간에서의 z축, 즉 사용자가 브라우저를 바라본 시점을 기준으로 앞 또는 뒤로 움직입니다.
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div>
<p>box1</p>
<p>box2</p>
<p>box3</p>
</div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 600px;
height: 400px;
margin: 200px auto;
border: 1px solid red;
position: relative;
perspective: 1600px;
}
div > p {
width: 100%;
height: 100%;
background-color: blue;
opacity: 0.2;
position: absolute;
top: 0;
left: 0;
color: white;
}
p:nth-child(1) {
transform: translateZ(-500px);
}
p:nth-child(2) {
transform: translateZ(0px);
}
p:nth-child(3) {
transform: translateZ(500px);
}
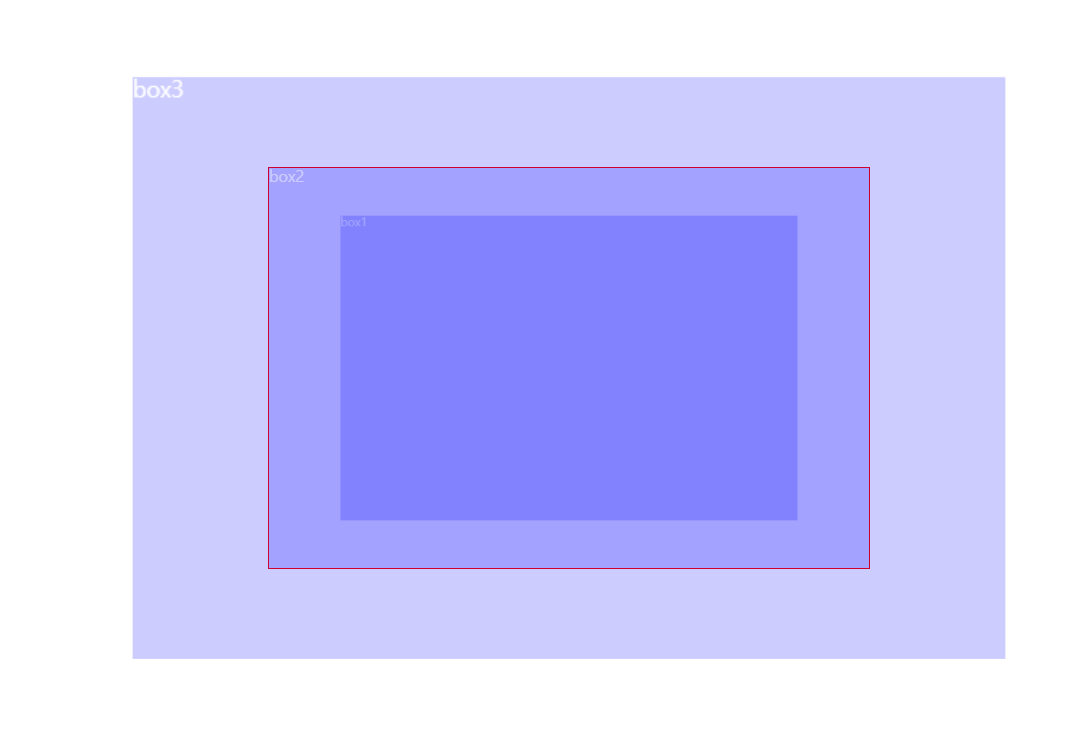
결과를 보면 translateZ(0px)의 box2를 기준으로 translate(-500px)의 box1은 사용자 시점 기준에서 뒤쪽으로 500px 멀리 이동하고 box3은 사용자 쪽으로 500px만큼 가까이 이동한 것을 확인할 수 있습니다.
translateZ에서 마이너스 값은 사용자 시점을 기준으로 뒤쪽으로 멀리 이동하며, 플러스 값은 사용자 쪽으로 가깝게 이동합니다.
'기초 문법 > HTML&CSS' 카테고리의 다른 글
| [CSS] animation (0) | 2021.11.23 |
|---|---|
| [CSS] transition (0) | 2021.11.23 |
| [CSS] 특정 요소의 모양을 평면상에서 자유롭게 변형하기 (0) | 2021.11.23 |
| [CSS] 배경에 그라디언트 색상과 모양 지정하기 (0) | 2021.11.23 |
| [CSS] box-sizing (0) | 2021.10.15 |



