기존 웹 표준에서 모든 HTML 요소의 모양은 사각형이었으며 해당 모양을 변형할 수 있는 방법이 없엇지만 CSS3으로 넘어오면서 포토샵의 기능과 비슷한 변형 속성이 대거 추가되었습니다. 따라서 기존에 불가능하던 다양한 기법이 순수 CSS 기술만으로도 구현이 가능해졌습니다.
다음은 transform에 속성 중 평면상에서 구현 가능한 기능들을 위주로 학습하겠습니다.
# Contents
- translate
- skew
- scale
- rotate
- transform-origin
# translate
translate는 현재 요소의 위치 값을 기준으로 x축 또는 y축으로 해당 요소를 이동시킵니다. 아래는 translate의 필수 구문입니다.
transform: translateX(x축 이동거리)
transform: translateY(y축 이동거리)
transform: translate(x축 이동거리, y축 이동거리)
translate는 해당 요소의 원래 위치 값을 기준점으로 삼아 이동합니다.
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 20px;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
}
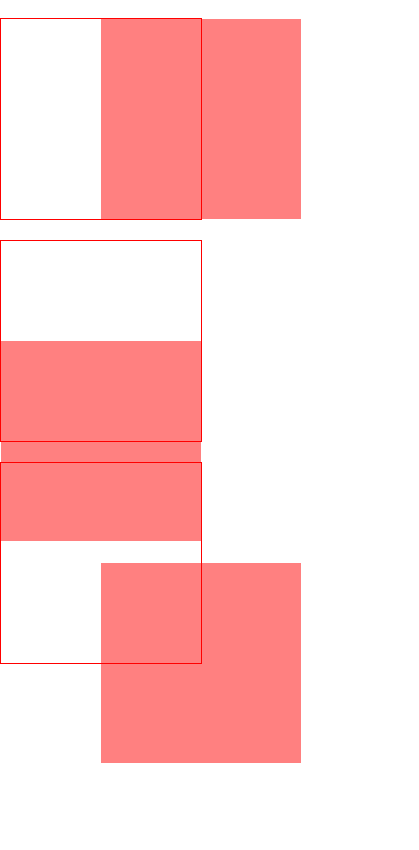
div:nth-child(1) p {
transform: translateX(100px);
}
div:nth-child(2) p {
transform: translateY(100px);
}
div:nth-child(3) p {
transform: translate(100px, 100px);
}
첫 번째 <div>의 <p> 태그는 오른쪽으로 100px 이동하고, 두 번째 <div>의 <p> 태그는 아래쪽으로 100px 이동하고, 세 번째 <div>의 <p> 태그는 오른쪽으로 100px 아래쪽으로 100px 이동한 것을 확인할 수 있습니다.
# skew
skew는 현재 요소의 각도 값을 기준으로 x 축 또는 y축으로 해당 요소를 원하는 각도만큼 기울입니다. 아래는 skew의 필수 구문입니다.
transform: skewX(각도)
transform: skewY(각도)
transform: skew(x축 각도, y축 각도)
각도를 나타내는 단위는 degree의 약자인 deg입니다.
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 20px;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
}
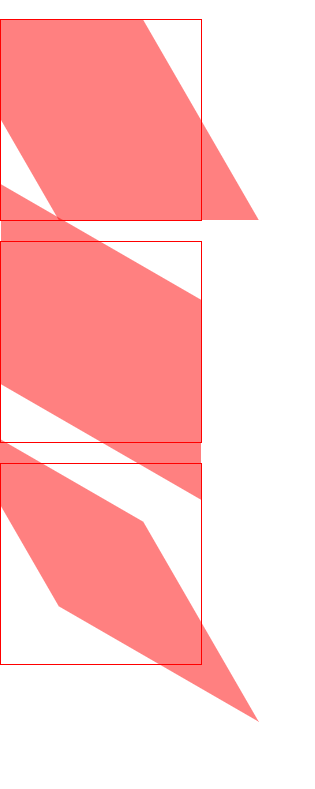
div:nth-child(1) p {
transform: skewX(30deg);
}
div:nth-child(2) p {
transform: skewY(30deg);
}
div:nth-child(3) p {
transform: skew(30deg, 30deg);
}
# scale
scale는 현재 요소의 각도 값을 기준으로 x 축 또는 y축으로 해당 요소를 확대 축소 시킵니다. 아래는 scale의 필수 구문입니다.
transform: scaleX(x축 비율)
transform: scaleY(y축 비율)
transform: scale(x축 비율, y축 비율)
scale 비율은 원본 크기 1을 기준으로 1보다 크면 확대, 1보다 작으면 축소됩니다. 비율 값은 소수점 이하로도 설정할 수 있습니다.
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 20px;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
}
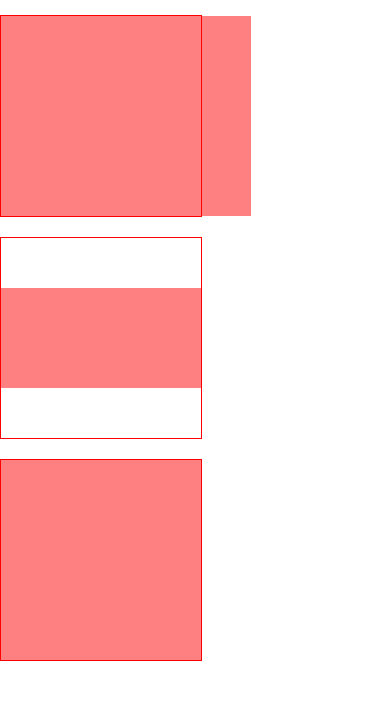
div:nth-child(1) p {
transform: scaleX(1.5);
}
div:nth-child(2) p {
transform: scaleY(0.5);
}
div:nth-child(3) p {
transform: scale(1, 1);
}
# rotate
rotate는 현재 요소의 각도 값을 기준으로 x 축 또는 y축으로 해당 요소를 평면상에서 회전시킵니다. 이전 속성들과는 달리 평면상에서 회전시킬 경우에는 따로 x축, y축을 지정하지 않습니다.
transform: rotate(각도)
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 20px;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
}
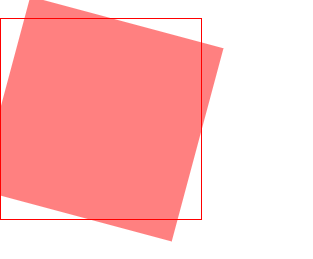
div:nth-child(1) p {
transform: rotate(15deg);
}
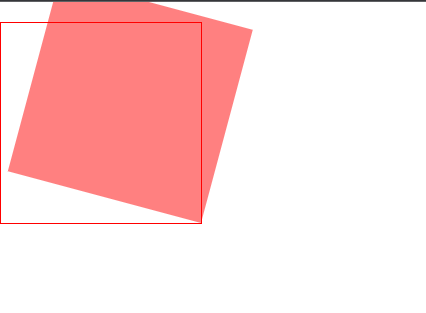
# transform-origin
transform-origin 은 이처럼 변형이 일어나는 기준점을 사용자 임의로 변경해주는 기능입니다. 사용법은 다음과 같습니다.
transform-origin: left top
transform-origin: 20px 30px
transform-origin: 0% 100%
먼저 예제코드를 보도록 하겠습니다. 첫번째로 index.html 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div><p></p></div>
<div><p></p></div>
<div><p></p></div>
</body>
</html>
다음은 style.css 코드입니다.
div {
width: 200px;
height: 200px;
border: 1px solid red;
margin-top: 20px;
}
div > p {
width: 100%;
height: 100%;
background-color: red;
opacity: 0.5;
}
div:nth-child(1) p {
transform-origin: right bottom;
transform: rotate(15deg);
}
'기초 문법 > HTML&CSS' 카테고리의 다른 글
| [CSS] transition (0) | 2021.11.23 |
|---|---|
| [CSS] 특정 요소의 모양을 3차원 공간에서 입체적으로 변형하기 (0) | 2021.11.23 |
| [CSS] 배경에 그라디언트 색상과 모양 지정하기 (0) | 2021.11.23 |
| [CSS] box-sizing (0) | 2021.10.15 |
| [CSS] Reset CSS (0) | 2021.10.15 |



