
리액트로 슬라이더를 구현해야하는 프로젝트를 공부하고 있었습니다. 검색을 하면서 react-slick을 알아보았고 캐러설도 알아보도록 하였습니다. 먼저 캐러셀이란 회전 목마라는 뜻을 가지고 있으며 슬라이드 형태로 순환하며 이미지나 영상등을 보여주는 것을 의미하는 것으로써 사용법이 아주 간단하고 편리하여 사용해보았습니다.
코드 및 설명은 아래를 참고해주세요
# Contents
- react-slick 적용
# react-slick 적용
먼저 라이브러리를 설치하고, 사용법을 알아보도록 하겠습니다.
라이브러리를 아래 명령어를 통해 설치합니다.
npm install react-slick slick-carousel --save
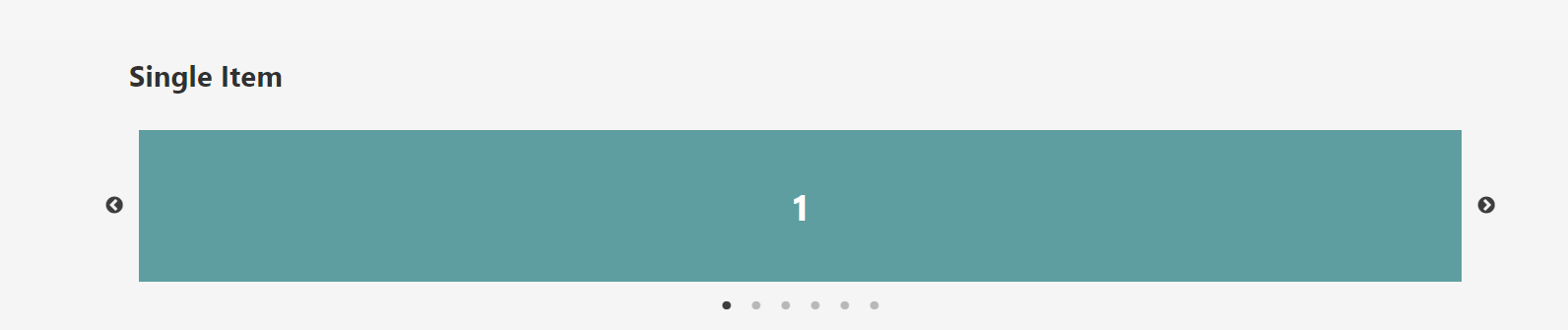
먼저 예제를 보도록 하겠습니다. 예제코드는 아래 페이지를 통해 확인하실 수 있습니다.
https://react-slick.neostack.com/
Neostack
The last react carousel you will ever need
react-slick.neostack.com

https://react-slick.neostack.com/docs/example/responsive
Neostack
The last react carousel you will ever need
react-slick.neostack.com
slick 라이브러리에서 건드려야 하는 부분은 크게 두 가지입니다. 하나는 setting이고 다른 하나는 슬라이더에 들어가는 내용입니다. 위의 주소들을 통해 파라미터의 세팅과 메소드, 예제코드를 이용하여 아래 코드를 작성해보았습니다.
아래 코드는 index.js 의 내용입니다.
import React from "react";
import Slider from "react-slick";
import styled, { css, keyframes } from "styled-components";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import "../css/font.css";
const SlickDivAnimation = keyframes`
from {
background-size: 120% auto;
}
to {
background-size: 100% auto;
}
`;
const SlickDiv = styled.div`
width: 50%;
height: 650px;
box-sizing: border-box;
${(props) => {
const img = props.img;
return css`
background-image: url(${img});
background-size: cover;
`;
}}
animation-duration: 10s;
animation-timing-function: ease-out;
animation-name: ${SlickDivAnimation};
animation-fill-mode: forwards;
animation-iteration-count: infinite;
display: flex;
justify-content: center;
align-items: center;
position: relative;
`;
const SlickTitle = styled.h3`
position: absolute;
left: 20%;
top: 25%;
margin: 0 auto;
font-size: 20px;
color: white;
font-size: 55px;
font-weight: 100;
font-family: "NotoSansKR-Light";
${(props) => {}}
`;
const SlickText = styled.h3`
position: absolute;
left: 20%;
top: 35%;
margin: 0 auto;
font-size: 20px;
color: white;
font-size: 55px;
font-weight: 600;
font-family: "NotoSansKR-Light";
${(props) => {}}
`;
const SlickBottom = styled.h3`
position: absolute;
left: 20%;
top: 65%;
margin: 0 auto;
font-size: 20px;
color: white;
font-size: 30px;
font-weight: 100;
font-family: "NotoSansKR-Light";
${(props) => {}}
`;
const StyledSlider = styled(Slider)`
.slick-list {
width: 100%;
}
.slick-slide div {
/* cursor: pointer; */
}
.slick-dots {
bottom: -50px;
margin-top: 200px;
}
.slick-track {
overflow-x: hidden;
}
`;
export default function SlickComponent() {
var settings = {
dots: false,
infinite: true,
speed: 500,
autoplay: true,
autoplaySpeed: 5000,
slidesToShow: 1,
slidesToScroll: 1,
centerMode: true,
centerPadding: "0px",
};
return (
<div className="SlickComponent">
<StyledSlider {...settings}>
<SlickDiv img={"./resources/img/main_img_1.jpg"}>
<SlickTitle>비대면 서비스 바우처 지원사업</SlickTitle>
<SlickText>서비스 공급 기업 선정</SlickText>
</SlickDiv>
<SlickDiv img={"./resources/img/main_img_2.jpg"}>
<SlickTitle>비대면 서비스 바우처 지원사업</SlickTitle>
<SlickText>서비스 공급 기업 선정</SlickText>
</SlickDiv>
<SlickDiv img={"./resources/img/main_img_3.jpg"}>
<SlickTitle>비대면 서비스 바우처 지원사업</SlickTitle>
<SlickText>서비스 공급 기업 선정</SlickText>
</SlickDiv>
<SlickDiv img={"./resources/img/main_img_4.jpg"}>
<SlickTitle>비대면 서비스 바우처 지원사업</SlickTitle>
<SlickText>서비스 공급 기업 선정</SlickText>
</SlickDiv>
</StyledSlider>
</div>
);
}
'오픈소스 > 노드' 카테고리의 다른 글
| [Node] React 정리(28) - D3와 접목 (1) (0) | 2021.11.10 |
|---|---|
| [Node] React 정리(26) - Redirect (0) | 2021.11.03 |
| [Node] React 정리(25) - redux-persist (0) | 2021.11.03 |
| [Node] React 정리(24) - 리액트 라우터 (0) | 2021.10.27 |
| [Node] React 정리(23) - 리덕스 미들웨어 [redux-thunk, redux-sega] (0) | 2021.10.27 |

