
리액트로 프로젝트를 생성하여 개발하는 과정 중 리액트의 필수 문법 및 기초적인 부분, 심화 과정 등을 정리한 문서입니다. 정리한 부분에는 제가 이해하는 관점에서만 정리를 하였기 때문에 초점은 보여주는 형식이 아닌 제가 필요할 때 사용하려는 목적이 담겨져 있습니다.
리덕스에서 리액트를 본격적으로 사용해보기 전에, 리액트 컴포넌트 없이, 리덕스에서 제공되는 기능들을 먼저 연습해보겠습니다.
아래 주소를 통해 예제 코드를 다운받으실 수 있습니다.
https://github.com/libtv/React_Note/tree/master/22.%20learn-redux
GitHub - libtv/React_Note: This is a notebook organized by React.
This is a notebook organized by React. Contribute to libtv/React_Note development by creating an account on GitHub.
github.com
# Contents
- 리덕스 기초 및 사용
# 리덕스 기초 및 사용
새로운 프로젝트를 생성하고 라이브러리를 설치하겠습니다.
아래 명령어를 통해 프로젝트와 라이브러리를 설치합니다.
npx create-react-app learn-redux
cd learn-redux
npm install --save redux
리덕스를 구성하는 파일을 생성하고, 코드를 작성해보도록 하겠습니다. 전체적인 코드를 먼저 살펴보도록 하겠습니다.
아래를 통해 컴포넌트를 사용하지 않은 리덕스의 전체 코드를 확인해보세요.
exercise.js 의 전체 코드입니다. 해당 파일을 생성한 후 작성하세요.
import { createStore } from "redux";
/* 초기 값 생성 */
const initializeState = {
counter: 0,
text: "",
list: [],
};
/* 액션 타입 및 함수 정의 */
const INCREASE = "INCREASE";
const DECREASE = "DECREASE";
const CHANGE_TEXT = "CHANGE_TEXT";
const ADD_TO_LIST = "ADD_TO_LIST";
function increase() {
return {
type: INCREASE,
};
}
function decrease() {
return {
type: DECREASE,
};
}
function changeText(text) {
return {
type: CHANGE_TEXT,
text,
};
}
function addToList(item) {
return {
type: ADD_TO_LIST,
item,
};
}
/* 리듀서 정의 */
function reducer(state = initializeState, action) {
switch (action.type) {
case INCREASE:
return {
...state,
counter: state.counter + 1,
};
case DECREASE:
return {
...state,
counter: state.counter + -1,
};
case CHANGE_TEXT:
return {
...state,
text: action.text,
};
case ADD_TO_LIST:
return {
...state,
list: state.list.concat(action.item),
};
default:
return state;
}
}
/* 스토어 생성 */
const store = createStore(reducer);
const listener = () => {
const state = store.getState();
console.log(state);
};
const unsubscribe = store.subscribe(listener);
// 구독을 해제하고 싶을 때는 unsubscribe() 를 호출하면 됩니다.
// 액션들을 디스패치 해봅시다.
store.dispatch(increase());
store.dispatch(decrease());
store.dispatch(changeText("안녕하세요"));
store.dispatch(addToList({ id: 1, text: "와우" }));
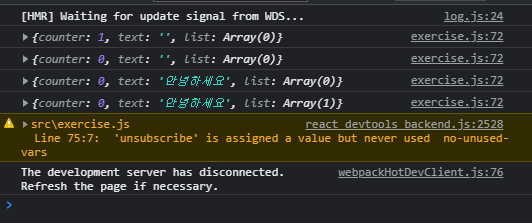
스토어가 디스패치 될 때마다 스토어에 구독에 등록된 함수를 실행시키는 코드입니다. 구독으로 등록된 함수는 스토어에 리듀서에 등록된 State 변수가 변화될 때 마다 그 상태를 Console 로그에 기록하는 함수로 적혀져 있습니다. 그래서 위와 같은 메시지 4번이 나온 것을 확인할 수 있습니다.
'오픈소스 > 노드' 카테고리의 다른 글
| [Node] React 정리(23) - 리덕스 미들웨어 [redux-thunk, redux-sega] (0) | 2021.10.27 |
|---|---|
| [Node] React 정리(23) - 리덕스 모듈화 (0) | 2021.10.26 |
| [Node] React 정리(21) - 리덕스 이론 정리 (0) | 2021.10.26 |
| [Node] React 정리(20) - useAsync 커스텀 훅 만들기, Context API를 사용하여 useAsync 커스텀 훅 적용 (0) | 2021.10.26 |
| [Node] React 정리(19) - Reducer를 이용하여 API 연동 기본 (0) | 2021.10.21 |



