
리액트로 프로젝트를 생성하여 개발하는 과정 중 리액트의 필수 문법 및 기초적인 부분, 심화 과정 등을 정리한 문서입니다. 정리한 부분에는 제가 이해하는 관점에서만 정리를 하였기 때문에 초점은 보여주는 형식이 아닌 제가 필요할 때 사용하려는 목적이 담겨져 있습니다. 컴포넌트에서 useRef를 이용하여 이름과 닉네임을 초기화 하는 과정에서 포커스 하는 예제를 담았습니다.
진부한 예제이지만 useRef의 기초와 사용법 에 대해 배워보도록 합시다.
# Contents
- 의존 라이브러리 설치
- 코드 작성 및 테스트
# 의존 라이브러리 설치
먼저 의존하는 라이브러리를 설치하는 것이 당연지사입니다. 현재 문서부터 JSX 문법을 이용하여 리액트를 시작할 것이기 때문에 create-react-app 명령어를 통해 기초적인 리액트 프로젝트를 설치 하고 시작해보도록 하겠습니다.
아래 명령어를 입력해주세요.
npm install -g create-react-app
npx create-react-app front-app
cd front-app
npm start
이렇게 리액트를 설치하고 실행시키는 명령어를 알아보았습니다. 설치한 디렉토리에 이동한 후에
동적인 페이지를 작성하기 위해 jQuery 라이브러리를 설치하겠습니다.
npm install --save jquery
그리고 난 후에 본격적으로 소스코드를 변경하여 우리가 원하고자 하는 setState를 작성 하여 동적인 페이지를 작성해보도록 하겠습니다.
# 서버 사이드 랜더링 적용 방법
리액트의 모든 코드는 src에서 정의할 수 있습니다. 따라서 코드를 수정하거나 추가할 때에는 src 폴더 안에 코드를 작성하거나 수정 하시면 되겠습니다.
먼저 App.js 코드는 아래와 같습니다.
import "./App.css";
import InputSample from "./inputSample";
function App() {
return (
<div className="App">
<InputSample />
</div>
);
}
export default App;
inputSample.js 파일을 생성하고 그 안에 코드는 아래와 같습니다.
import react, { useState, useRef } from "react";
import $ from "jquery";
function InputSample() {
var [input, setInputs] = useState({
name: "",
nickname: "",
});
var { name, nickname } = input;
const inputRef = useRef();
return (
<div>
<input name="name" class="name" placeholder="이름" ref={inputRef} onChange={onChangeFunc} />
<input name="nickname" class="nickname" placeholder="닉네임" onChange={onChangeFunc} />
<button onClick={onReset}>초기화</button>
<div>
{name} : {nickname}
</div>
</div>
);
function onChangeFunc(e) {
e.preventDefault();
var name = $(".name").val();
var nickname = $(".nickname").val();
setInputs({
name: name,
nickname: nickname,
});
}
function onReset(e) {
e.preventDefault();
setInputs({
name: "",
nickname: "",
});
$(".name").val("");
$(".nickname").val("");
inputRef.current.focus();
}
}
export default InputSample;
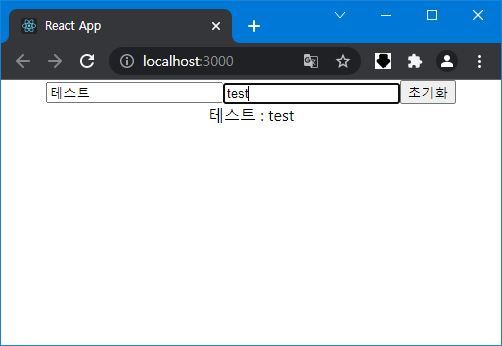
결과는 아래와 같습니다.
아이디 필드와 닉네임 필드에 값을 입력하게 되면 useState() 메소드를 통해 state 변수가 변하게 되고, 변환된 값들이 렌더를 다시 호출하여 보여지게 됩니다.
또한 input 타입의 텍스트 안에 작성된 내용은 초기화 버튼을 클릭하게 되면 내용이 초기화 되는 것과 포커스가 아이디 필드로 이동하는 것을 확인할 수 있었습니다.

'오픈소스 > 노드' 카테고리의 다른 글
| [Node] React 정리(10) - useEffect를 사용하여 마운트/언마운트/업데이트 (0) | 2021.10.18 |
|---|---|
| [Node] React 정리(9) - useState를 사용하여 배열 랜더링 및 추가/삭제 예제 (0) | 2021.10.18 |
| [Node] React 정리(7) - SetState와 jQuery 사용하여 렌더링 (0) | 2021.10.18 |
| [Node] React에서 jQuery 사용 방법 (0) | 2021.10.15 |
| [Node] Node Express, React 프록시 연동 (0) | 2021.10.15 |



